How To Make A 2D Animation using Timer with C++ .NET
Animating objects on Windows Forms is simple with the help of Timer class
On my last post (How To Draw 2D Primitive Objects on Windows Forms Application using C++ .NET), we’ve learned about how to draw some 2D objects on Form and Panel. That’s not difficult right? But now, in this post, we’ll learn about how to move that objects. Of course it’ll be very boring if that objects didn’t move. So, let’s get started! Don’t forget that I’m using Microsoft Visual Studio 2008 Professional Edition in this tutorial.
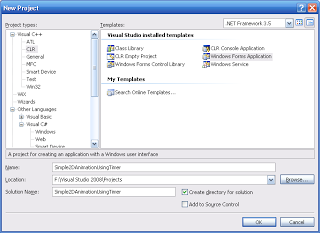
Step 1
Make a new Visual C++ CLR Windows Forms Application Project. Click File → New → Project…. Choose Visual C++ → CLR → Windows Forms Application and name your Solution Simple2DAnimationUsingTimer.

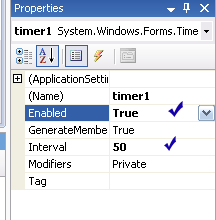
Step 2
Then, make a Timer Object inside your Form. Go to the property, change the Interval to 50 (It means that it’ll be active every 50 milliseconds) and change Enabled to true.

Step 3
Now, let’s go to the code! first, make a Point object that represents the position (Top Left) of the 2D object. In this case, let’s try to make a rectangle. Let’s call it rectanglePos. Then, we make rectangleSpeed to represents the speed of that rectangle when it’s moving.
namespace Simple2DAnimationUsingTimer {
using namespace System;
using namespace System::ComponentModel;
using namespace System::Collections;
...
...
...
...
private: System::ComponentModel::IContainer^ components;
private:
/// <summary>
/// Required designer variable.
/// </summary>
//create a Point represents the position of rectangle
Point rectanglePos;
//create a Point to represents the X speed and Y speed of the rectangle
Point rectangleSpeed;
...
...
}
Step 4
Next step, let’s initialize this rectanglePos with (0, 0) value and rectangleSpeed with (4, 4) value inside Form1(void) constructor.
public:
Form1(void)
{
InitializeComponent();
//
//TODO: Add the constructor code here
//
//initialize the start position of rectangle
rectanglePos = Point(0, 0);
//initialize the speed X and speed Y of the rectangle
rectangleSpeed = Point(4, 4);
}
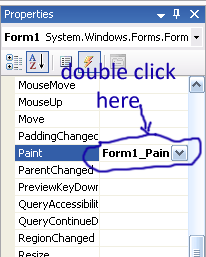
Step 5
Next, let’s make the code inside Form1 Paint event to draw the rectangle based on rectanglePos onto your Form window.

Copy the following code inside Form1_Paint().
private: System::Void Form1_Paint(System::Object^ sender, System::Windows::Forms::PaintEventArgs^ e) {
Graphics^ g = e->Graphics;
//make it High Quality
g->SmoothingMode = Drawing2D::SmoothingMode::HighQuality;
//draw a rectangle with the position based on rectanglePos
//with 50 px width and 50 px height
g->FillRectangle(Brushes::LightGreen, rectanglePos.X, rectanglePos.Y, 50, 50);
g->DrawRectangle(Pens::Blue, rectanglePos.X, rectanglePos.Y, 50, 50);
}
Step 6
Now, let’s put some code inside timer1_Tick() to animate (or, actually, it’s only to move) the rectangle. The speed of rectangle move is based on rectangleSpeed. And of course, I’ve put a simple collision detection between rectangle and the wall of Form.
private: System::Void timer1_Tick(System::Object^ sender, System::EventArgs^ e) {
//the rectangle postion move every 50 millisecods (based on Interval)
//It'll move 4 px every 50 milliseconds
rectanglePos.X += rectangleSpeed.X;
rectanglePos.Y += rectangleSpeed.Y;
//if it hits the left of the form
if(rectanglePos.X <= 0)
{
rectanglePos.X = 0;
//reverse the direction
rectangleSpeed.X *= -1;
}
//if it hits the right of the form
//(50 is the width of rectangle)
else if(rectanglePos.X + 50 > this->Width)
{
rectanglePos.X = (this->Width - 1) - 50;
//reverse the direction
rectangleSpeed.X *= -1;
}
//if it hits the top of the Form
if(rectanglePos.Y <= 0)
{
rectanglePos.Y = 0;
//reverse the direction
rectangleSpeed.Y *= -1;
}
//if it hits the bottom of the form
//(50 is the height of rectangle)
else if(rectanglePos.Y + 50 > this->Height)
{
rectanglePos.Y = (this->Height - 1) - 50;
//reverse the direction
rectangleSpeed.Y *= -1;
}
//refresh the Form so it'll redraw the rectangle with the new position
this->Refresh();
}
Step 7
Finally, try to run your program, and it should be like this:

Okay, I think that’s all I got to tell. If you want to make more rectangles or you want to add some circles, just add some Pos and Speed. You can make it by using array or List (try googling if you don’t get it). Okay, hope this simple tutorial gives you some inspirations. See you on my next Post.
Downloads
Cover Photo by Icons8 team on Unsplash.